De kracht van een design system
Stel je voor: je werkt met een team aan een nieuwe campagnepagina. De deadline komt dichterbij, de druk loopt op. En dan komt die vraag weer: “Welke knopstijl gebruiken we hier eigenlijk?” Of erger: je ontdekt dat de blauwe tint op de homepage net iets anders is dan op de rest van de site. Voor teams die met digitale middelen bouwen aan groei, of dat nu via websites, landingspagina’s of HubSpot templates is, is dit herkenbare chaos. Het kost tijd, zorgt voor frustratie en het straalt niet professioneel uit. De oplossing? Een goed doordacht design system.
Wat is een design system?
Een design system is een verzameling visuele en functionele afspraken. Denk aan kleuren, typografie, knoppenstijlen, layoutregels en componenten, vastgelegd in een systeem dat slim in elkaar zit. Het idee is simpel: je legt de basis vast, zodat je die keer op keer kunt hergebruiken. Niet omdat je saai wilt zijn, maar omdat je controle wilt houden, over hoe iets eruitziet, hoe het werkt en hoe snel het gebouwd kan worden. En dat levert meer op dan alleen overzicht. Doordat het wiel niet telkens opnieuw uitgevonden hoeft te worden, verlopen processen soepeler en bespaar je enorm veel tijd. Tijd die je weer kunt inzetten om je digitale producten écht naar een hoger niveau te tillen.
Bij Behaav merkten we dat direct. Het design system stond als een huis, waardoor feedbackrondes niet alleen korter werden, maar vooral ook inhoudelijker. In plaats van discussies over knoppen en kleuren, konden we ons focussen op wat er echt toe doet: de ervaring van de bezoeker. Precies daar maakt een goed design system het verschil.

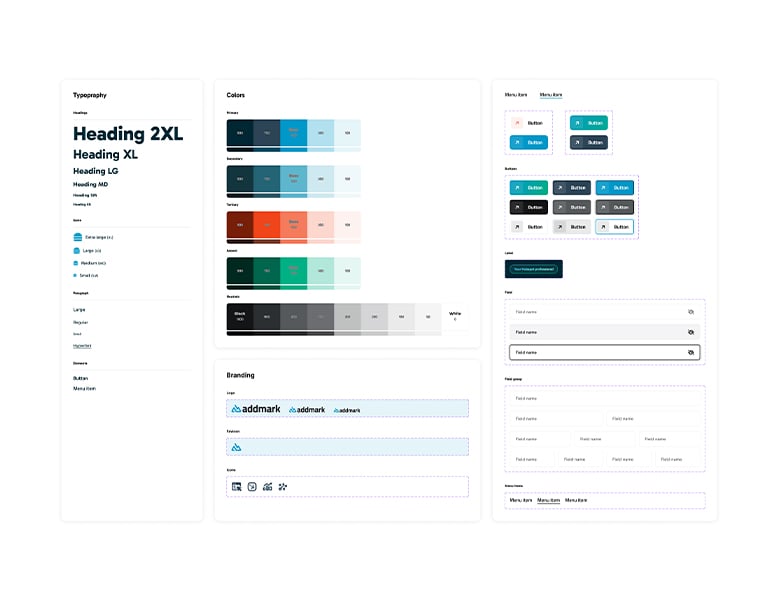
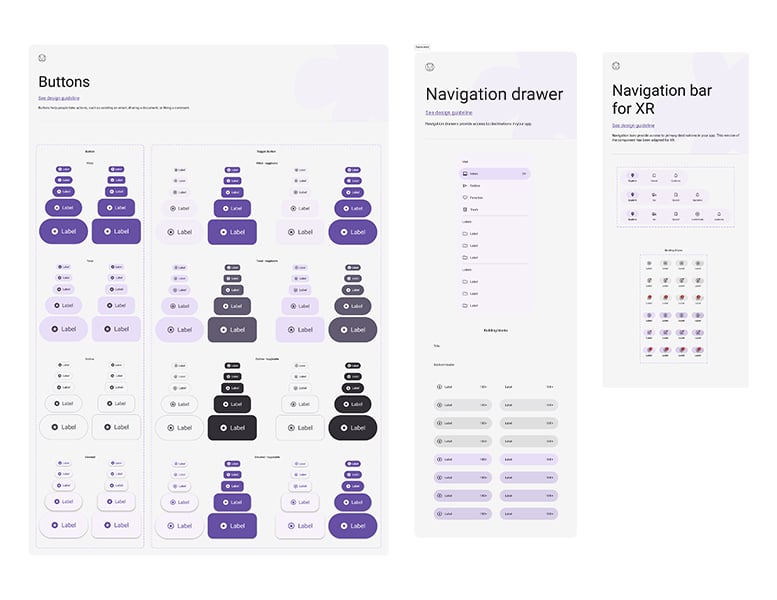
De bouwstenen van je design system
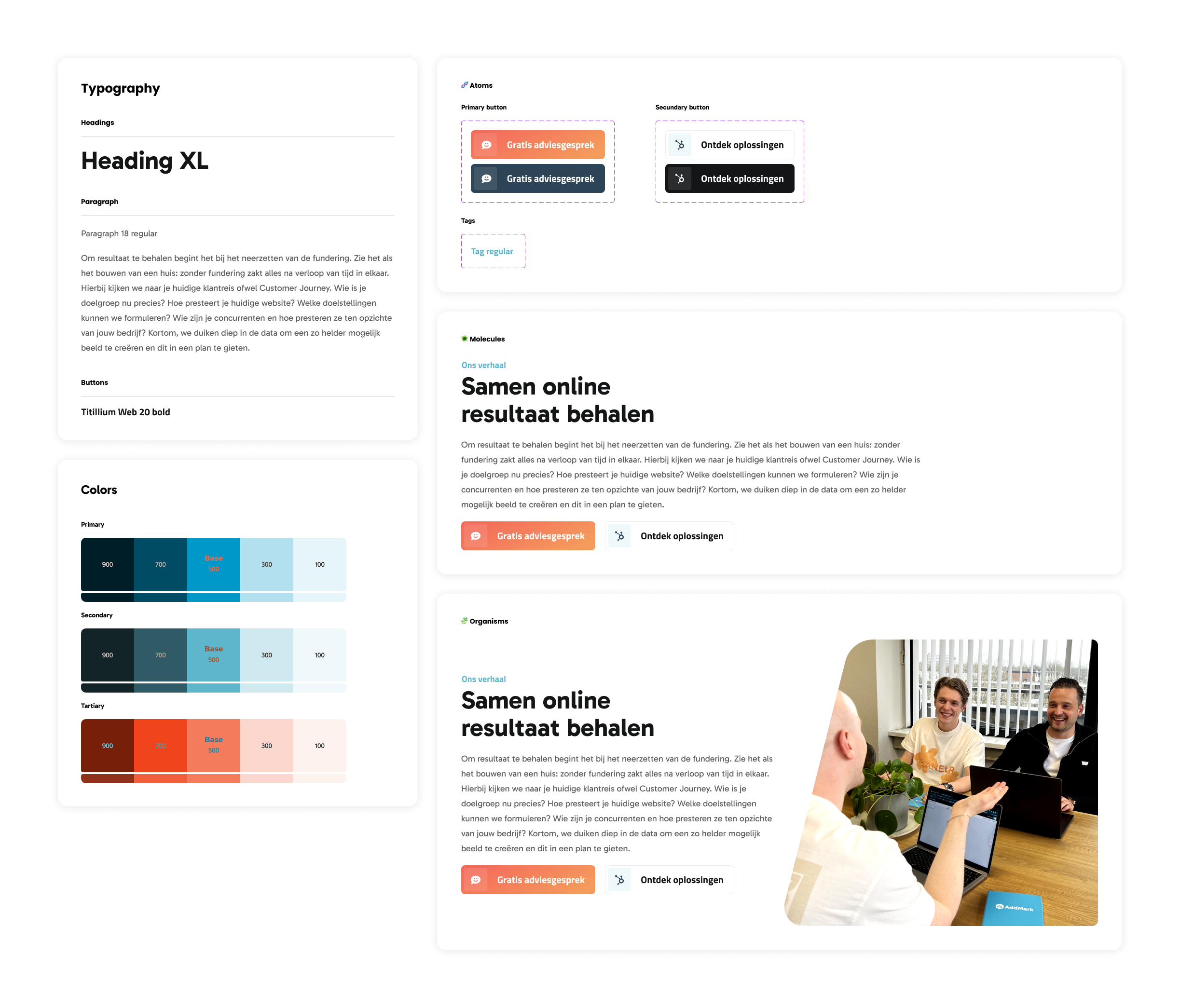
Een design system staat of valt met z’n componenten: vooraf gedefinieerde bouwblokken die je eindeloos kunt hergebruiken. Denk aan een menustructuur voor desktop en mobiel, een fototekstmodule, een formulier, een kalender of een call-to-action knop. Door te werken met vaste componenten hoef je niet telkens opnieuw na te denken over spacing, kleurgebruik of interacties. Alles is al goed doordacht, vastgelegd én getest.
We zagen dat in de praktijk bijvoorbeeld bij Groosman. Door vanaf het begin te investeren in een degelijk design system konden we snel schakelen. Iedereen werkte met dezelfde bouwstenen, waardoor het ontwerpen en ontwikkelen overzichtelijk en vlot verliep. Binnen vier weken lag het hele design technisch op tafel, inclusief de juiste modules, kleuren en typografie.
En ook na livegang bleek het systeem zijn waarde te bewijzen: een nieuwe module of een kleurwijziging? Binnen een paar dagen geregeld, doordat die wijzigingen automatisch doorgevoerd worden op alle plekken waar het component wordt gebruikt. Dat is de kracht van een goed opgebouwd design system: efficiëntie zonder in te leveren op kwaliteit.

De voordelen voor jouw organisatie
1. Sneller schakelen, zonder in te leveren op kwaliteit
Zodra je digitale basis vastligt, kun je tempo maken. Of het nu gaat om een nieuwe landingspagina, een e-mailtemplate of een HubSpot-module, je bouwt sneller en consistenter. Je hoeft niet telkens opnieuw keuzes te maken over uiterlijk of gedrag. Je gebruikt wat al werkt.
2. Een wijziging, alles up-to-date
Een sterk voordeel van een goed ingericht design system: het is verbonden. Dus als je besluit dat een bepaalde tekstopmaak, buttonstijl of kleur moet worden aangepast, dan hoef je dat niet handmatig op twintig plekken te doen. Eén wijziging in het systeem is genoeg, alles past zich aan. Dat scheelt tijd, voorkomt fouten en zorgt ervoor dat al je uitingen altijd in lijn zijn met je merk en werkwijze.
3. Een systeem dat meegroeit met je bedrijf
Wat vandaag werkt, kan morgen anders zijn. Een design system geeft je de flexibiliteit om aan te passen en uit te breiden, zonder opnieuw te hoeven beginnen. Je maakt slimme keuzes aan de voorkant, zodat je op lange termijn sneller kunt bewegen.
4. Efficiënt samenwerken tussen teams
Een design system biedt niet alleen structuur voor designers. Het helpt ook developers, marketeers, contentmakers en projectleiders. Iedereen werkt met dezelfde bouwstenen. Daardoor ontstaat een gedeeld ritme en worden overdrachtsmomenten soepeler. Je hoeft niet meer uit te leggen waarom een bepaalde knop zo is opgebouwd. Of wat de standaard spacing is tussen blokken. Het staat allemaal vast. En dat maakt samenwerken eenvoudiger én prettiger.
Wat levert het op?
Een design system is geen doel op zich, maar een middel dat in de praktijk elke dag het verschil maakt. Je merkt het aan de rust in je werkproces. Aan hoe makkelijk het is om een nieuwe pagina op te zetten, zonder opnieuw te hoeven nadenken over opmaak of structuur. Correctierondes worden korter, de kwaliteit blijft stabiel, en het team kan sneller schakelen. Of je nu werkt aan een campagne, een onboardingflow of een serie e-mails: alles voelt logisch, herkenbaar en professioneel. En misschien wel het belangrijkste: je houdt grip op je merk, terwijl je tempo maakt.

Inspiratie uit de praktijk
De voordelen klinken misschien bijna te mooi om waar te zijn. Maar gelukkig zijn er genoeg grote namen die laten zien dat het echt werkt. Bedrijven als Adobe, Google en Atlassian hebben hun design system inmiddels zo ingericht dat ontwerp, ontwikkeling en contentcreatie naadloos op elkaar aansluiten. Hun voorbeelden laten zien wat er mogelijk is als je het fundament goed legt: van schaalbaarheid en snelheid tot consistente merkuitstraling en efficiëntere samenwerking. Deze voorbeelden maken duidelijk: een design system is geen nice-to-have, maar een fundament voor groei.
Met Spectrum heeft Adobe een krachtig design system ontwikkeld dat de brug slaat tussen ontwerp en ontwikkeling. Ze gebruiken zogeheten “design tokens”: gestandaardiseerde waarden voor zaken als kleuren, spacing en typografie. Daardoor is elk visueel element direct te vertalen naar code en dus naar schaalbare producten. Dit laat zien hoe een design system niet alleen visueel, maar ook technisch gedragen wordt.
Google’s Material Design is misschien wel het bekendste voorbeeld. Het biedt een uitgebreide bibliotheek aan componenten en patronen die je direct in Figma of code kunt gebruiken. Ideaal voor teams die schaalbaar willen werken.
Atlassian (van o.a. Jira en Trello) heeft een volledig en gedetailleerd design system opgebouwd. Voor werkelijk elk element is een component beschikbaar. Dit zorgt voor snelheid, helderheid en samenwerking zonder eindeloze afstemming.
Weten hoe HubSpot jou kan helpen?