Is de content op jouw website mobile friendly? Tegenwoordig gebruiken veel mensen hun telefoon voor het bezoeken van jouw website. In 2021 kwam 55% van het totale website verkeer van een mobiel apparaat.
Gezien deze cijfers, is het belangrijk om de content op jouw website te optimaliseren voor mobiele gebruikers.
Doe je dit niet, dan heb je de kans dat meer dan de helft van je website bezoekers afhaken op het feit dat bepaalde content niet goed is afgestemd op het mobiele apparaat wat zij op dat moment gebruiken om je content te lezen.
Maar hoe kan je dit het beste aanpakken?
In deze blog lees je een aantal tips om content op je website, zoals blogs en landingspagina’s, te optimaliseren voor mobiele gebruikers. Zodat de bezoekers uiteindelijk een betere gebruikerservaring zullen hebben als ze jouw website bezoeken op hun mobiele telefoon.
Bij het maken van een blog of een andere pagina op je website is het allereerst belangrijk om te kijken naar de opmaak van de content die je op de pagina wil plaatsen.
Wanneer je een zoekopdracht doet in Google op je mobiele telefoon, dan zie je in de zoekresultaten de titels van de webpagina's die naar boven komen.
Om te voorkomen dat er een deel van je titel wegvalt, wordt er aangeraden om je titel niet langer te maken dan 60 tekens. Zo ben je er altijd zeker van dat de volledige titel wordt weergegeven bij een mobiele zoekopdracht in Google.
Als mensen de helft van je titel niet kunnen lezen, wordt de kans dat ze er op klikken aanzienlijk kleiner. Dit wil je natuurlijk niet hebben. Maak de titels van je pagina daarom altijd kort en krachtig.
Ook bij het schrijven van de inhoud van een pagina op je website dien je met de nodige dingen rekening te houden voor het mobile friendly maken van je content.
Het is voor een paginabezoeker allesbehalve aantrekkelijk om lange lappen tekst achter elkaar te lezen. Verdeel je stukken tekst daarom op in korte paragrafen en maak daarbij gebruik van witregels.
Doorgaans wordt aangeraden om een paragraaf niet langer te maken dan 6 regels.
Overigens geldt deze tip niet alleen specifiek voor content gericht op mobiele gebruikers. Ook desktopgebruikers vinden het prettiger lezen als je jouw content opdeelt in korte paragrafen.
Heb je de tekst op je pagina onderverdeeld in paragrafen, dan is het daarnaast ook aan te raden om visuele aspecten in je pagina te verwerken. Dit kan bijvoorbeeld in de vorm van afbeeldingen of video’s.
Met name mobiele gebruikers zullen het als prettig ervaren als de tekst op een pagina af en toe wordt ‘opengebroken’ door een afbeelding of video.
Het is wel belangrijk om afbeeldingen te gebruiken die relevant zijn voor de content waarbij ze geplaatst worden. Is dit het geval, dan zorgt dit ook voor een boost in de SEO.
Gebruik dus geen afbeeldingen als opvulmateriaal, maar alleen als ze van toegevoegde waarde zijn voor de tekst die je schrijft.
Enkele visuele voorbeelden die jij kan gebruiken, zijn:
Bij het uploaden en toevoegen van visuele bestanden, is het wel altijd zaak om de grootte van deze bestanden zo laag mogelijk houden.
Zware bestanden van een paar megabyte (mb) doen er namelijk lang over om te laden en dit gaat ten koste van de snelheid en dus de gebruikerservaring van je paginabezoekers.
Er zijn verschillende tools om de bestandsgrootte van een afbeelding te comprimeren. Dit kan bijvoorbeeld via Photoshop.
Houd er rekening mee dat mobiele gebruikers die je content lezen vaak onderweg zijn. Hierdoor heb je vaak maar beperkt de mogelijkheid/tijd om hun aandacht te verkrijgen.
Lukt het je niet om binnen korte tijd de aandacht van een mobiele website gebruiker te verkrijgen, dan zal deze hoogstwaarschijnlijk snel afhaken. Daardoor loop je de mogelijkheid op een conversie al gelijk mis.
Denk daarom niet alleen na over een logische vervolgstap die een gebruiker zou moeten nemen na het lezen van je content, maar richt je ook op de plaatsing van je call-to-action (CTA).
Plaats je de CTA ergens in het begin van je content, dan is de kans groter dat deze gezien wordt en dat er ook daadwerkelijk op wordt geklikt.
Tot slot raden we aan om je content altijd nog even na te lopen voordat je het publiceert. En dan bedoelen we in dit geval niet alleen de inhoud, maar met name de opmaak en lay-out voor mobiel formaat.
Maak je een webpagina of blog in HubSpot, dan heb je voordat je de content publiceert de mogelijkheid om een preview te bekijken in mobiel-, tablet- en desktopformaat.
Controleer je content vanuit de gedachte van de lezer en ga na of het, lettend op de opmaak, daadwerkelijk aantrekkelijk is om te lezen.
Kom je er bijvoorbeeld achter dat de stukken tekst voor mobiele gebruikers vrij lang zijn, dan kan je bepaalde gedeeltes van je tekst nogmaals opdelen in extra paragrafen.
Wil je controleren of pagina’s die al online staan mobile friendly zijn? Dan hebben we hiervoor een handig trucje.
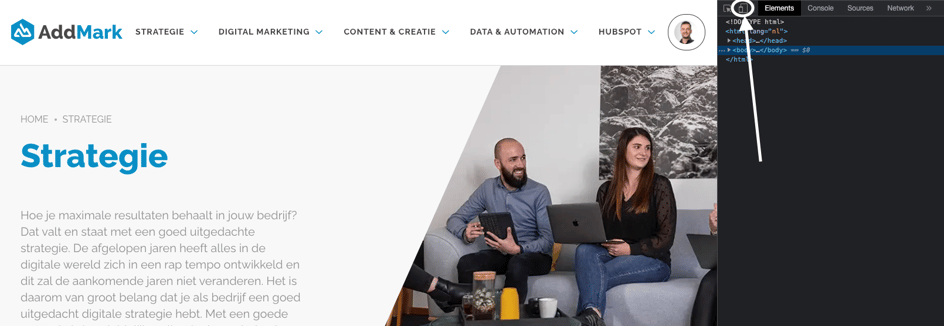
Ga naar de gewenste pagina toe en klik ergens in de pagina op je rechtermuisknop. Selecteer vervolgens ‘inspecteren’.

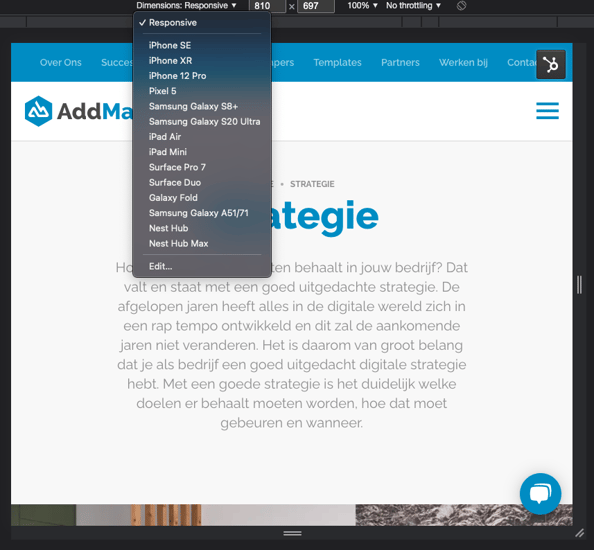
Klik daarna op het teken dat wordt uitgelicht op bovenstaande afbeelding.
Je krijgt dan een aangepaste schermweergave te zien. Je kan de schermweergave zelf aanpassen door op ‘Dimensions: Responsive’ te klikken. Hierbij krijg je de keuze uit verschillende schermformaten van diverse mobiele telefoons.

Kortom, in een tijdperk waar mobiele apparaten vaker worden gebruikt dan ooit, is het dus van belang dat je content daar ook op aansluit.
Hiermee draag je bij aan een positieve gebruikerservaring van je mobiele website bezoekers en vergroot je de kans dat ze op je website een conversie-actie uitvoeren.
Zorg er dus voor dat je bij het maken van content op je website, in welke vorm dan ook, aandacht besteedt aan het optimaliseren van deze content voor mobiele formaten.